ホームページ作成に必要不可欠なHTMLですが、初めて触れる方にとっては専門用語も出てくるため難しく感じられる方が多いようです。
今回はそんな初心者の方のために、可能な限り難しい言葉は使用せずわかりやすく解説したいと思います。

HTMLとは?
HTML(エイチティーエムエル)とは、ホームページを作る上での「言葉のひとつ」です。
日常でも、言葉を交わすことで会話が成り立ちますが、ホームページも同じようなもので、正しい言葉(マークアップ言語)を伝えることで、ホームページを作ることができます。
では、実際にどのような言葉でホームページが作成されているのでしょうか。以下の例を参考に見ていきたいと思います。
ブラウザから見たWEBサイト(ホームページ)
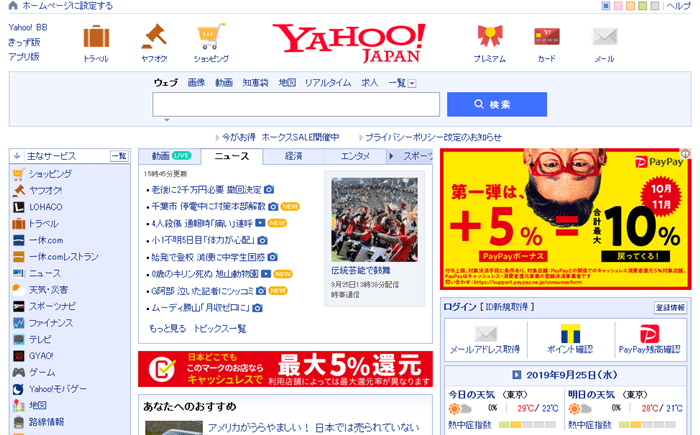
まず、以下の画像はブラウザから見た場合のWEBサイト(ホームページ)です。
※例としてYahoo!JAPANを挙げています。

ブラウザとは?
ブラウザとは、WEBサイトやページを閲覧する時に使用するソフトです。
現在のところWindowのパソコンを購入すると、初めの段階では「Microsoft Edge」というブラウザソフトが入っていることが多いです。
他にも人気のブラウザとして「Google Chrome」などが存在します。
HTML参考例
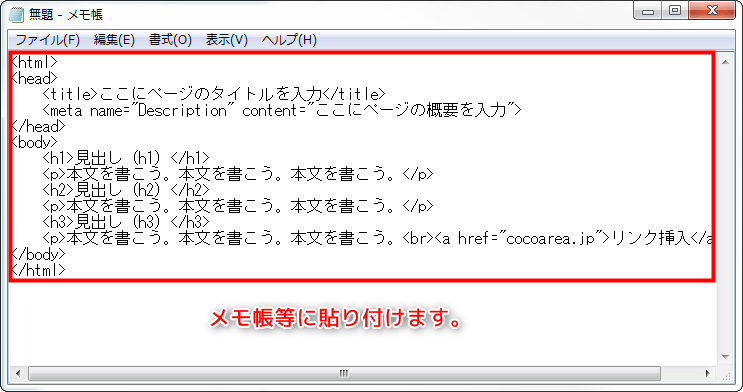
上記のサイト(Yahoo!JAPANのTOPページ)上で、右クリックすると「ソースを表示する」というような項目があるので、押すと以下の画像のようなソースが表示されます。
※閲覧するタイミング等によっても、ソースの中身は異なります。

ソースとは?
ここでいうソースとは、HTMLを指します。
上記画像のような、HTMLのまとまりのようなものを「ソース」と呼ばれます。
HTMLに触れてみよう
HTMLを何となくでもわかって頂いたところで、実際にHTMLに触れてみましょう。
前述でホームページを作る上での言葉、とお伝えしましたが実際には「HTMLタグ」というものを使っていきます。
HTMLタグとは
HTMLタグとは、以下のような<h1>や<p>などを言います。
<h1>ここに見出し1</h1>
<p>ここに文章などを書く</p><>で囲まれている部分がいわゆるHTMLタグというもので、タグには基本的に開始タグと終了タグがあります。
終了タグには、/(スラッシュ)を記述します。
上記の例でいうと、<h1>が開始タグ、</h1>が終了タグという形です。
HTMLタグには意味がある
HTMLタグには、それぞれ意味があり、文章構造を明確する役割が備わっています。
例えば、以下のHTMLタグは、「見出し1」という意味があります。
(見出しは基本1~6まであり、数が小さい数字ほど重要度が高いです)
<h1>ここに見出し1</h1>本などに目次(見出し)が付いていますが、パッと見どこを読んでいるかわかりやすいですよね。
ホームページも同様に、見出しを付けてあげることで、視覚的にわかりやすくなるだけでなく、検索エンジン(GoogleやYahoo!など)にも「h1を使っているから重要な見出しです」という感じで伝えることで、検索エンジンは理解してくれます。
検索エンジンに適切に理解してもらうことは、結果的にSEOにも繋がるため、正しくHTMLタグを使用することが求められます。
よく使われるHTMLタグ
初心者の方が一般的によく使われるHTMLタグを、以下に一部記載いたします。
- <html></html>:HTMLで書かれた文書であることを指定
- <title></title>:タイトルを指定
- <head></head>:文書のヘッダ(文書の説明等)を指定
- <body></body>:文書の本文を指定
- <h1></h1>~<h6></h6>:見出しの指定
- <p></p>:段階を指定
- <img>:画像の表示
- <a></a>:リンクの指定
- <br>:改行
上記、<img>と<br>は終了タグは必要ありません。
HTMLファイルを作ってみよう
よりHTMLを理解するためには、実際にHTMLタグを書いてみることが一番です。
とは言うものの、いきなりイチから書くのは大変なので、以下のサンプルを活用してみてください。
<html>
<head>
<title>ここにページのタイトルを入力</title>
<meta name="Description" content="ここにページの概要を入力">
</head>
<body>
<h1>見出し(h1)</h1>
<p>本文を書こう。本文を書こう。本文を書こう。</p>
<h2>見出し(h2)</h2>
<p>本文を書こう。本文を書こう。本文を書こう。</p>
<h3>見出し(h3)</h3>
<p>本文を書こう。本文を書こう。本文を書こう。<br><a href="cocoarea.jp">リンク挿入</a></p>
</body>
</html>上記のソース(HTMLタグ)をコピーして、HTMLファイルを作成してみましょう。
HTMLファイルの作り方
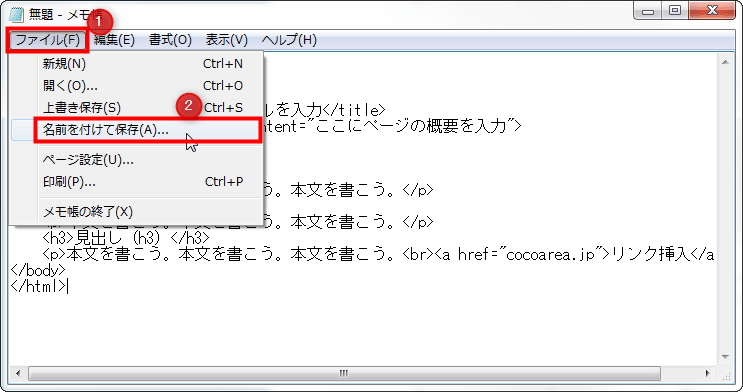
コピーしたソースをメモ帳などのテキストエディタに貼り付けます。
貼り付けたら、保存しましょう。
保存するときの注意点としては、ファイルの種類を「すべてのファイル」にしてください。そして、ファイル名の拡張子は「.html」とします。
以下は、HTMLファイル作り方の流れをイメージ化したものです。
(Windowメモ帳での参考手順)

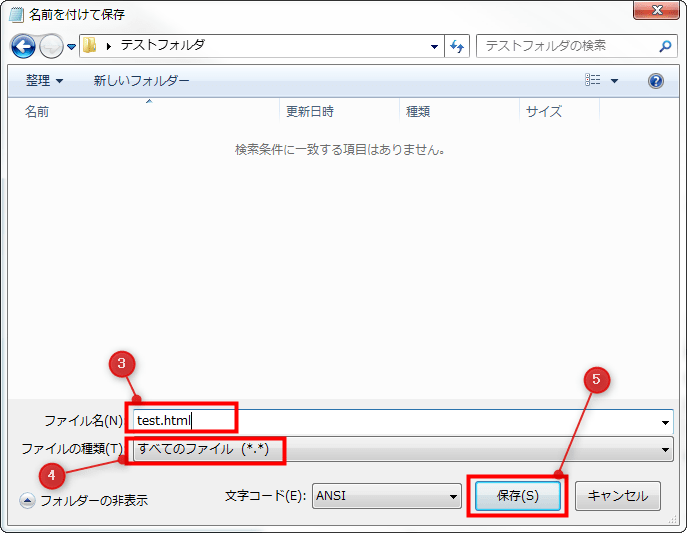
メモ帳に貼り付けたら、「ファイル→名前を付けて保存」をクリック

ファイル名(例としてtest.html)を入力し、ファイルの種類で「すべてのファイル」を選び、保存を押します。
※保存先は任意の場所で構いません。例ではテストフォルダというフォルダ名の中に保存。

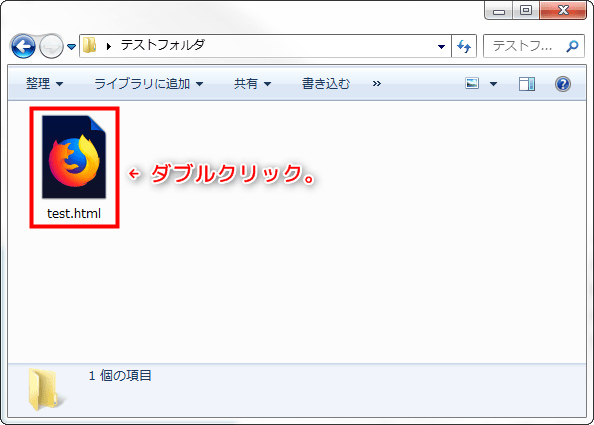
保存したHTMLファイルをダブルクリック。
(ファイルのアイコンは、使用しているブラウザのものになります。例では、Firefoxを使用。)

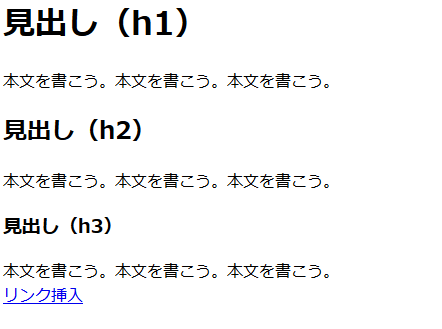
すると、ブラウザで以下のような表示がされると思われます。

上記がサンプルとして今回作成したWEBページになります。
同じ用に表示の確認ができたら成功です。
このように、<h1></h1>などの見出しタグを使っているところは大きな文字で太字になっていたり、<a></a>タグで囲まれている部分はリンクが貼られたりと、見た目はシンプルなものの、しっかりとHTMLタグが適用されているのがわかります。
インターネット上にある様々なWEBサイトは、こういったHTMLの基礎から始まり、よりHTMLを応用したものやHTML以外の言語等を使用し、さまざまな表現やデザインとして成り立っています。
まとめ
ホームページ作成をする上で、HTMLは欠かせない要素のひとつということがわかって頂けたのではないでしょうか。
HTMLを見慣れていないと、記号が羅列しているだけで難しく感じてしまうので、中には見ただけで敬遠されてしまう人もおられます。
しかし、簡単なWEBサイトやWEBページなら基礎を覚えるだけでも作成できます。
基礎を覚えておくだけでも、WEBサイトやホームページの運営や更新をする際に役立つこともあるため、ぜひチャレンジしてみてください。
ホームページの基礎