WordPress5.0から記事を書く時に使用していたエディターが、Gutenbergという新しいものに変更されました。
使いづらい、使いやすいなど、人によって様々かと思いますが、本記事ではGutenbergでの基本的な記事の書き方を、初心者の人向けにお話していきます。

難しく考えない
Gutenberg(グーテンベルク)になってから、記事を投稿する画面がビジュアル的にも機能的にもずいぶん変わりました。
大きく変わったのは「ブロックごとに分けることができる」ところかな、なんて感じています。
WordPressはブログとして記事が簡単に書けることが利点でもあり、仕様が変わったとはいえ、その部分は変わらないと思います。
そして、複雑な記事を書く人でない限り、以下の最低限のポイントを押さえておけば、簡単に記事を書くことができます。
- 投稿画面の見方
- 見出し要素
- 本文
- 画像挿入
- 簡単な装飾
- リンクの設定
Gutenbergの投稿画面
※投稿画面の表示は、お使いのテーマ等によっても異なります。
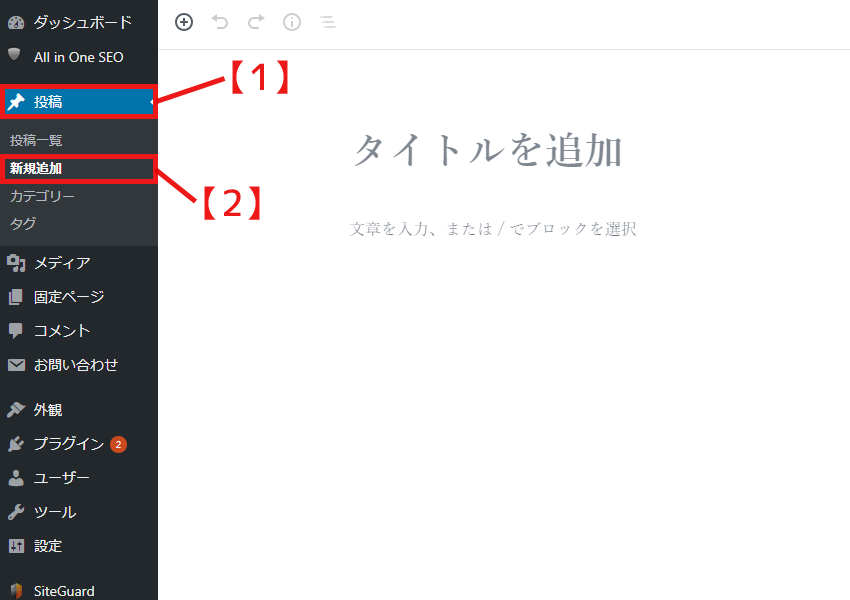
まずは、
で、投稿画面を開きましょう。

新規追加をクリックすると、以下のような画面になります。

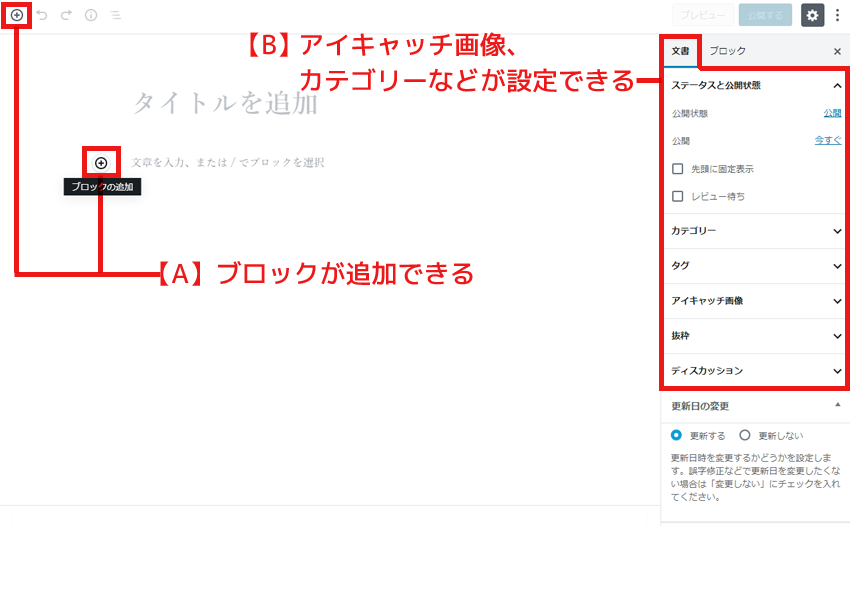
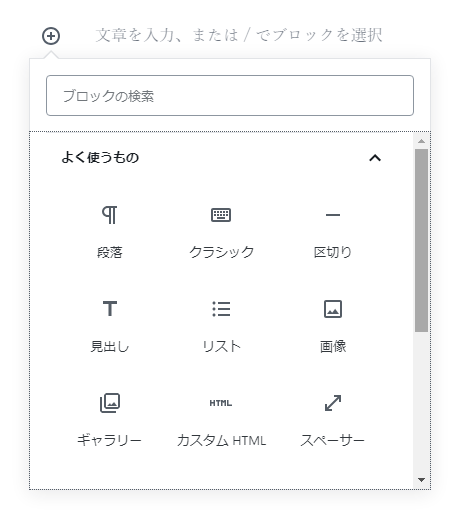
【A】ブロック追加
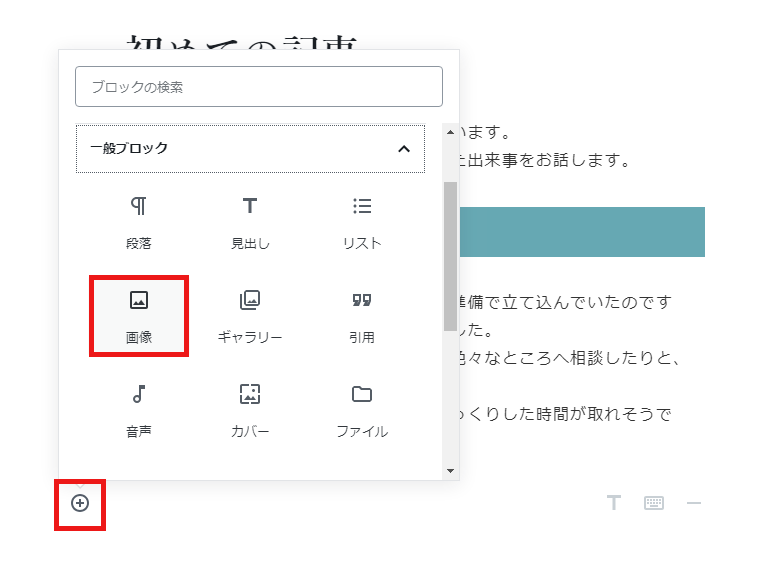
ブロックを追加をクリックすると、以下のようなブロックを追加することができます。

実際に確認していただくとわかりますが、ブロックには様々なものがあり、すべて使うことは殆どないと思います。
この中から、「見出し」や「段落」「画像」などを選択していきます。
頻繁に使うものは、「よく使うもの」として表示されます。
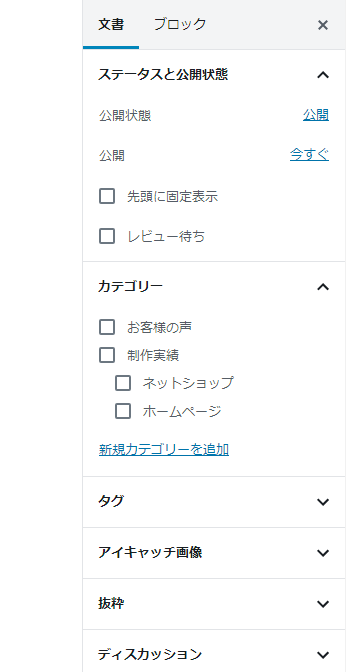
【B】文書エリア
右側エリアにある、「文書」エリアです。

このエリアでは主に、書いた記事に紐づけたいカテゴリーを選択したり、アイキャッチ画像を設定したり、公開状態を変更できるエリアです。
記事を書いてみよう
早速、記事の書き方に触れていきます。
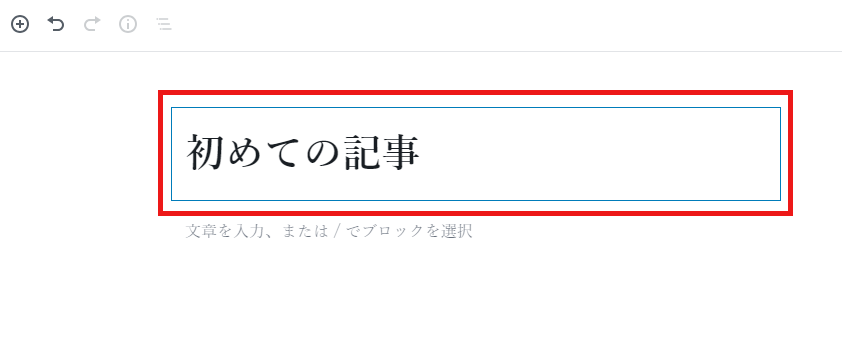
タイトルを追加
まずは、タイトルを追加しましょう!

パーマリンクの変更
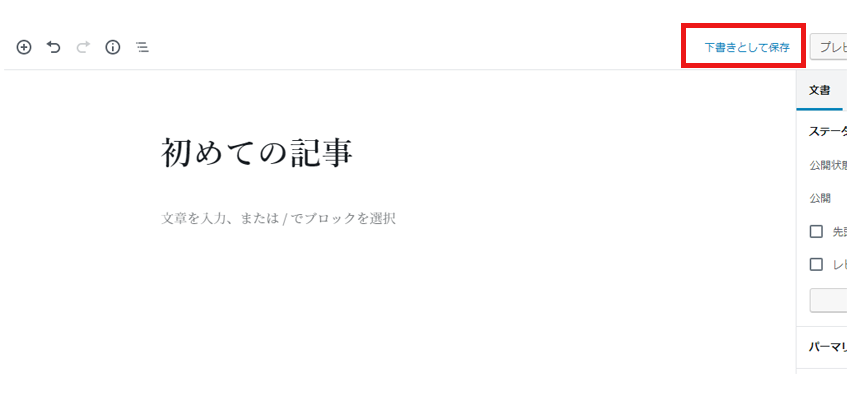
タイトルを入力したら、一度、「下書きとして保存」をクリックしてください。

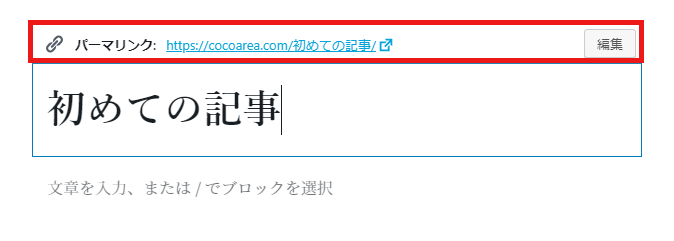
その後、タイトルエリアを再度クリックし入力しようとすると、以下のようにパーマリンクの編集エリアが表示されます。

パーマリンクとは
パーマリンクとは、記事に対するURLの設定です。
上の画像の例では、記事のURLは「初めての記事」というものになっています。
このままでも良いのですが、日本語のままだとURLをシェアする時やSNS等でシェアされた時に、URLが長くなってしまいユーザーが見た時に分かりづらいので、記事タイトルに対してもう少しわかりやすく編集します。
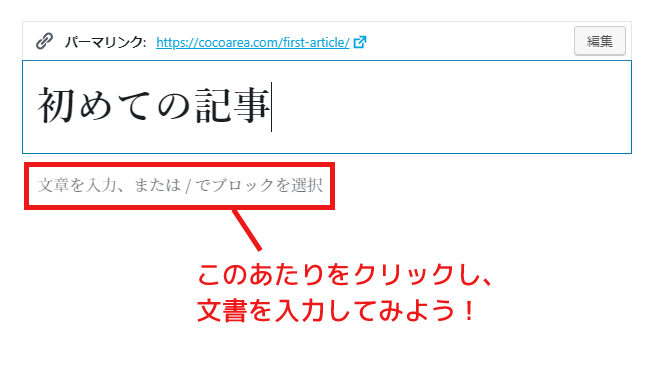
例えば、以下のようにパーマリンクの編集をすることで、URLを見ただけでも、ユーザーにどんな記事なのか認識してもらいやすいようになります。

編集できたら保存を押します。
本文(文書)の入力
本文を入力する場合は、
「文章を入力、または/でブロックを選択」
という表示のところを、クリックし、そのまま文書を入力すればOKです。


文書の途中で改行する場合
文書の途中で改行したいときもあると思います。
Enterキーを押してしまうと、次のブロックに遷移してしまうので、改行したい時は、改行したい文字の後で「Shift+Enterキー」を使うと行うことができます。
見出しを入れる
ここでいう見出しというのは、文書に対しての見出しです。
文書をただ並べただけだと、読み手にとって見づらいイメージを与えてしまうので、適宜に見出しを入れると読みやすくなります。
では、まず見出しから入れてみましょう。
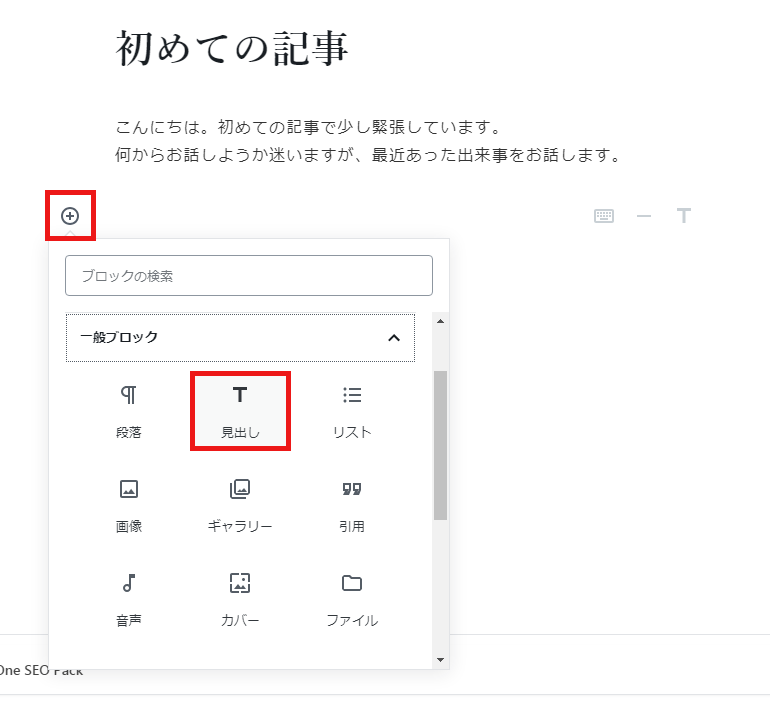
ブロックの追加で、一般ブロックの中の見出しをクリックします。

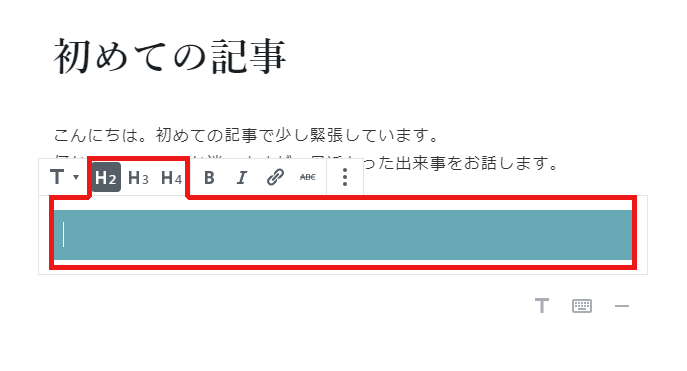
すると、以下のような表示になります。

デフォルトでは、見出しが「H2~H4」まで表示されています。
見出しは、数字が小さいほど大きな見出しという意味が設けられています。
今回は、一番大きい見出しを使いたいので「H2」を使用し見出しを付けます。
※見出しの背景色が緑色になっていますが、使っているテーマによってデザインは異なります。

上記のような感じで、文書に対して見出しを付けてあげることで、ユーザーに見てもらいやすくします。
画像の挿入
続いて画像の挿入方法です。
ブロックの追加で、一般ブロックの中の画像をクリックします。

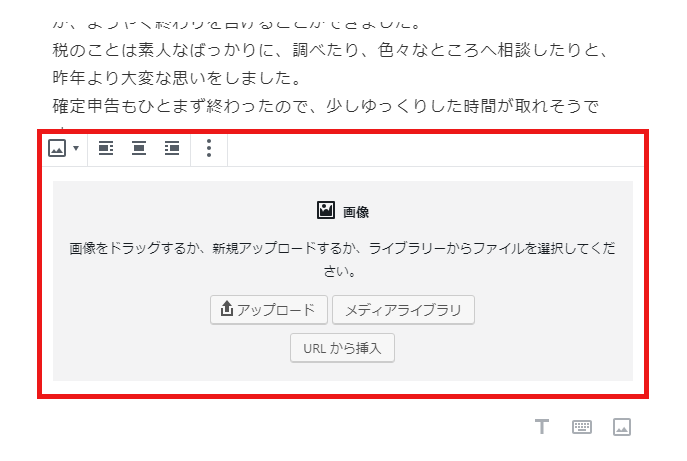
追加すると、以下のように表示されるので、
表記されているように、画像をドラッグするか、新規アップロードするか、ライブラリーからファイルを選択する形になります。

基本的には、画像をドラッグする形が簡単でおすすめです。
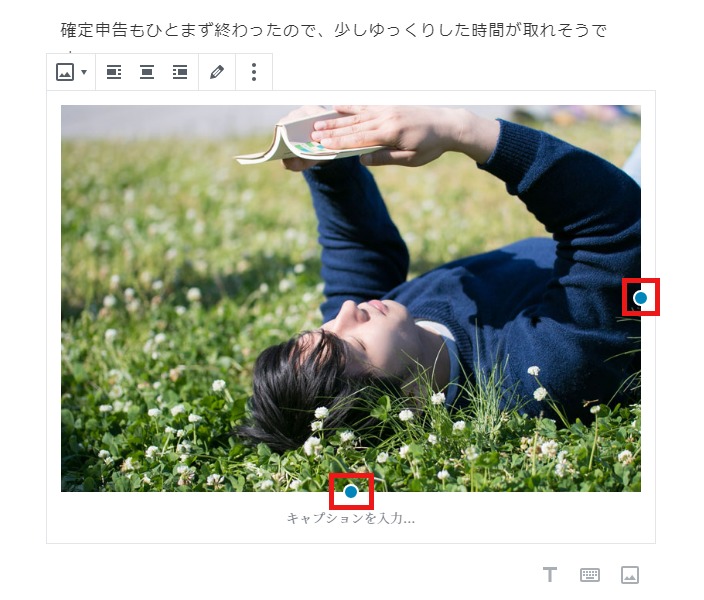
画像を挿入すると、以下のような形になります。

青い丸のところを調節することで、画像のサイズを変更することができます。
簡単な装飾
ここでお話する装飾は、文字などの装飾についてです。
文字色を変えたり、太字にする方法です。
文字を太字にする
太字は簡単です。
以下のように【1】文字を選択した状態で、【2】太字アイコンをクリックします。

すると、下記イメージのように文字が太字に変わります。

文字の色を変える
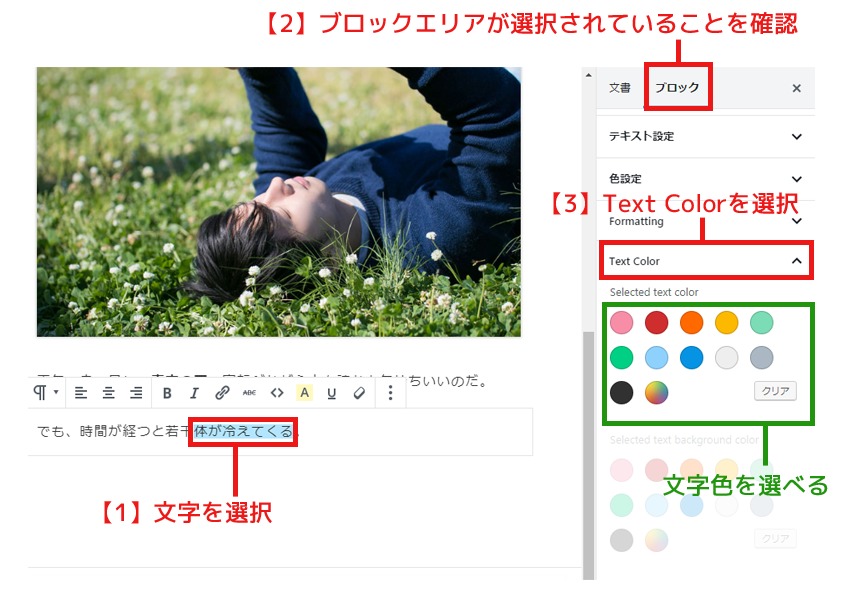
続いて文字の色を変える方法です。
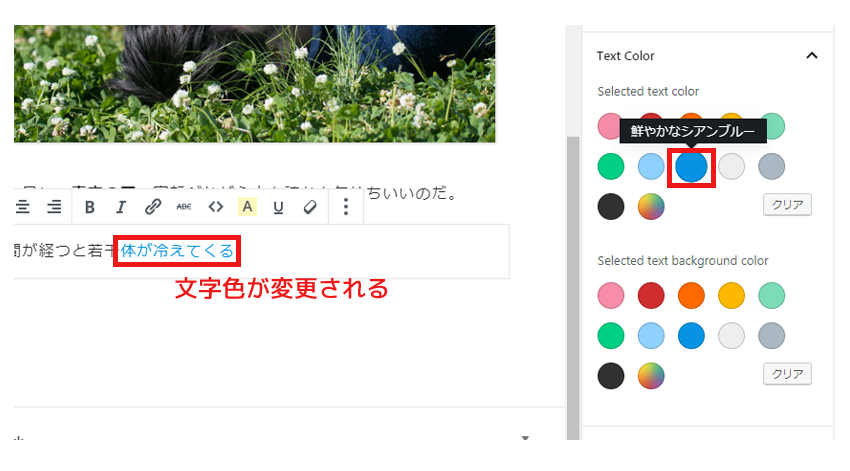
太字の時と同じように、まず、【1】色を変えたい文字を選択します。
次に、右側の【2】ブロックエリアが選択されていることを確認し、【3】Text Colorを選択すると、色の設定ができます。
Text Colorの表示がない場合は、TinyMCE Advancedで設定してみてください。
今回は、例として「鮮やかなシアンブルー」のカラーを選んでみました。

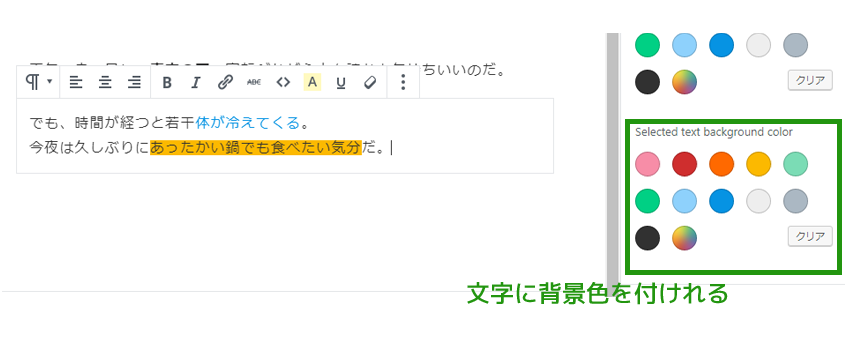
文字に背景色をつける
また、その下にあるエリア「Selected text background color」で、文字に背景色を付けることもできます。

この「太字」「文字色」「文字背景」の3パターンあれば、要は足りるのでだいたいの記事は書けると思います。
リンク設定
最後にリンク設定の方法です。
どこか別のページに飛ばす場合などに、必要になります。
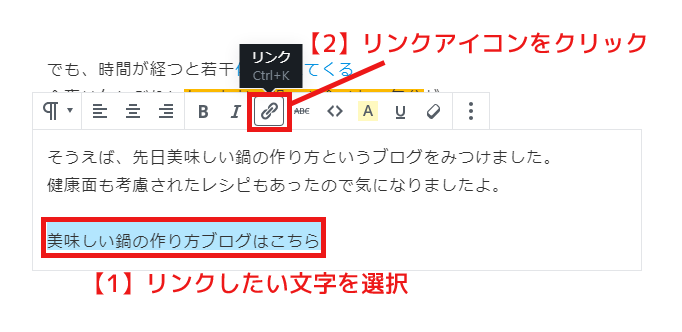
まずは、これまで同様に【1】リンクしたい文字を選択します。
次に、【2】リンクアイコンをクリックしてください。

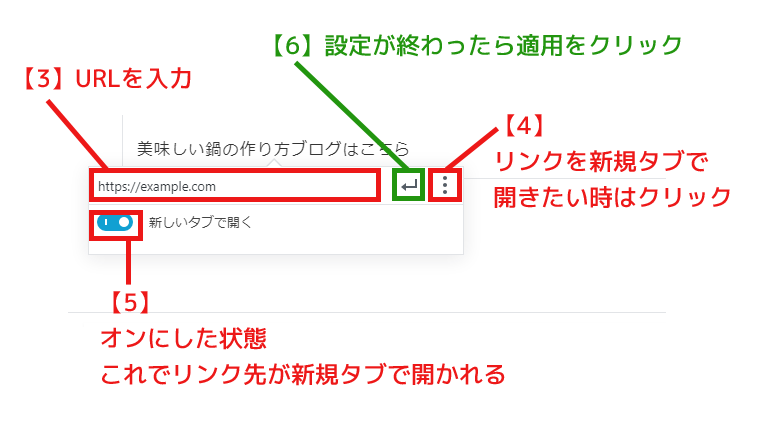
すると、URLを入力するエリアが現れるので、その部分に【3】URLを入力します。
リンク先を新規タブで開きたい時は、【4】の部分をクリックし、【5】新しいタブで開くをオンにします。

設定が終わったら、最後に【6】適用ボタンをクリックしましょう。
記事の書き方については、これで終わりです。
公開するための準備
続いて、公開するための準備を行っていきます。
基本的には、以下の設定をおこないます。
- カテゴリーの設定
- アイキャッチ画像の設定
カテゴリーの設定
記事がどのカテゴリーに属するかを決める部分です。
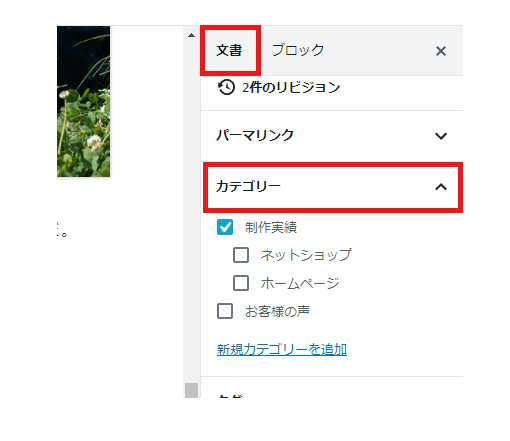
右側の文書エリア内、カテゴリーという部分で設定します。

すでに紐づけたいカテゴリー名がある場合(事前に作成済)は、その項目をチェックして選ぶだけです。
上記イメージ例では、制作実績にチェックされているため、制作実績のカテゴリーに記事が紐づきます。
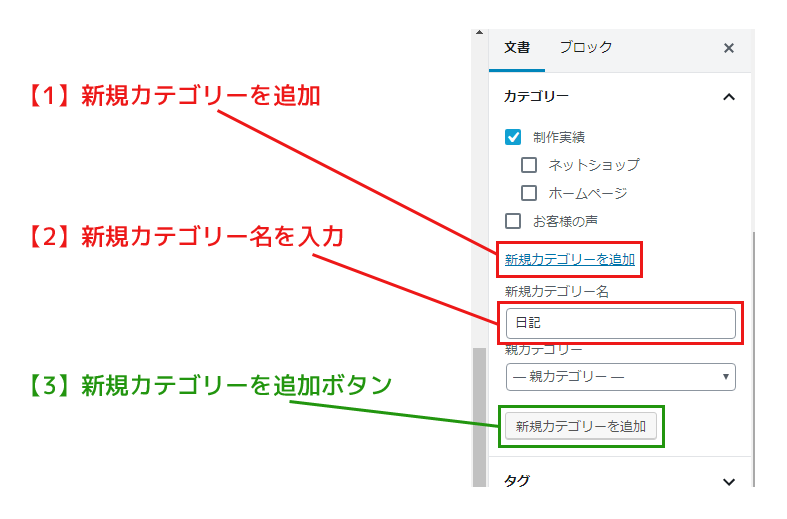
新規カテゴリーを追加する場合は、「【1】新規カテゴリーを追加」をクリックし、「【2】新規カテゴリー名を入力」して、「【3】新規カテゴリーを追加ボタン」をクリックします。
すでにあるカテゴリー(親)の下に、カテゴリーを紐づけたい場合は、「親カテゴリー」から選択してください。

アイキャッチ画像の設定
アイキャッチ画像は、基本的に記事一覧ページで表示されるサムネイル画像として用いられます。
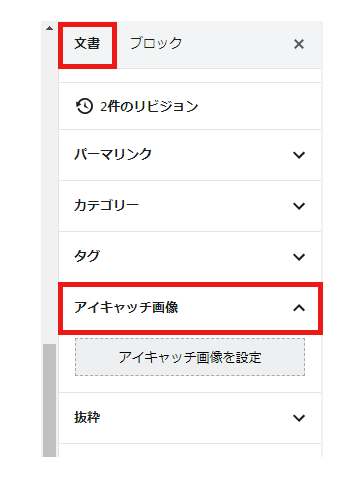
文書エリア内、アイキャッチ画像から設定することが可能です。

「アイキャッチ画像を設定」をクリックすると、下記のような画面が表示されます。
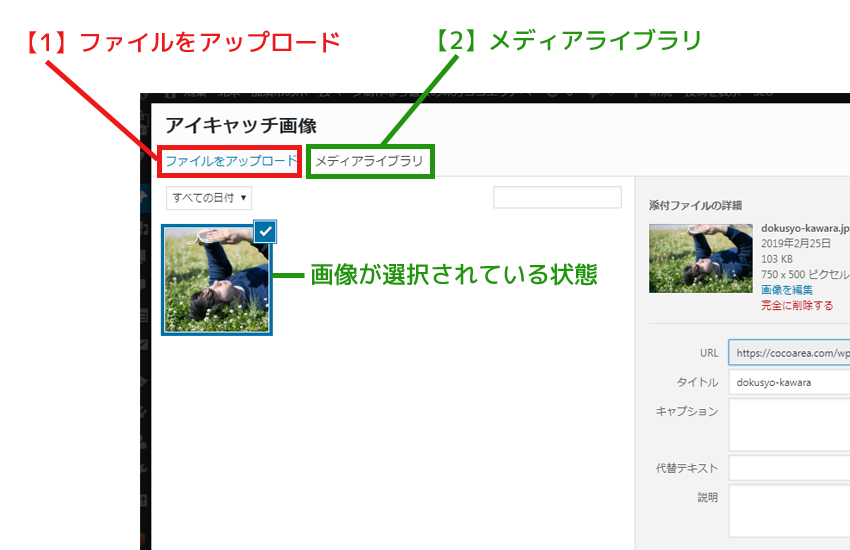
すでにアップロードされている画像は、「【2】メディアライブラリ」に表示されるので、アイキャッチにしたい画像を選びます。
新規アップロードする場合は、「【1】ファイルをアップロード」から行えます。

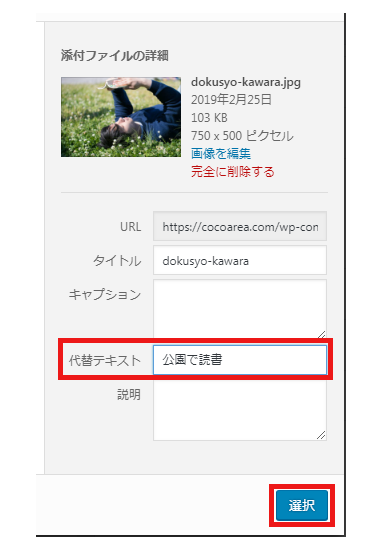
画像を選択すると、右側に詳細が表示されます。
適宜設定をしていただければと思いますが、基本的には代替テキストを設定しておけば問題ないでしょう。

設定が終わったら「選択ボタン」をクリックすると、アイキャッチ画像が反映されます。
プレビューで確認しよう
公開する前に、一度プレビューから確認してみましょう。
(本文を書いている最中に、実際どんな形になるのか、プレビュー機能を使い確認しながら進めていくのもアリですね)
画面右上に、プレビューというボタンがあるのでクリックします。

すると、別タブでプレビュー画面が表示されます。
(今回のサンプル例だと以下のようなイメージです)

記事を公開しよう
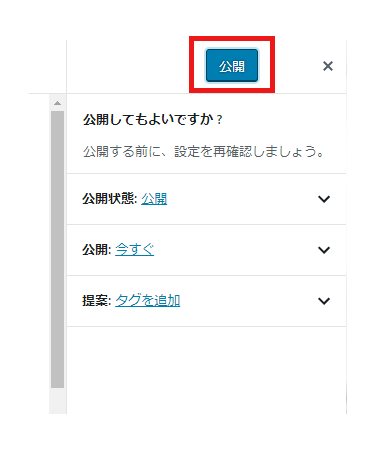
プレビューで確認し問題なければ、最後に画面右上にある「公開する」ボタンを押します。

すると、以下のような表示になると思いますので、もう一度「公開」ボタンを押しましょう。

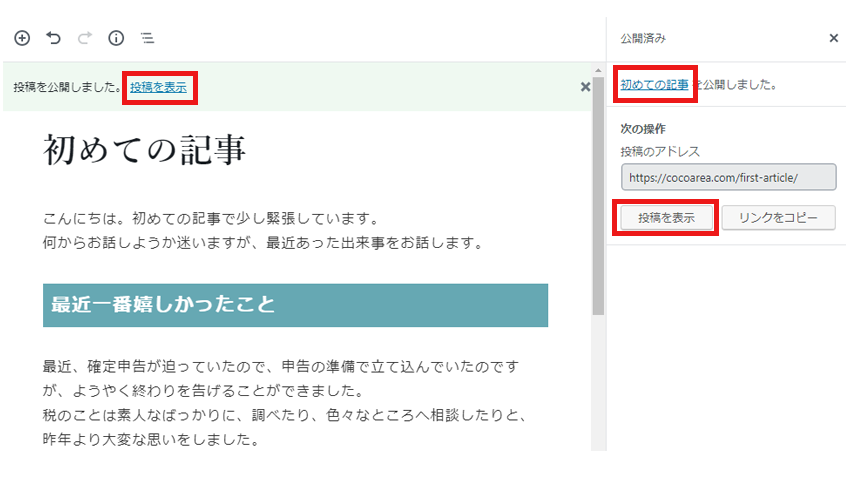
公開済みの記事を確認するには、以下の画像内の赤枠エリアからおこなうことができます。

これで記事作成から公開までの手順が終了です。
おつかれさまでした!
WordPress