ホームページでは基本的に、文章と画像を使って、サービスや商品のことをお客様に案内し伝えていく必要があります。
特に画像は、文章と違って目に付きやすいため、とても重要になってくるんです。
そして、より商品やサービスを魅力的に見せたり、注目してほしい商品などを誘導するために用いられるのが「バナー(画像)」です。

バナーとは?
バナーとは、前述でも少しお話しましたが、より商品やサービスを魅力的に見せたり、注目してほしい商品などを誘導するために用いられる画像のことを指します。
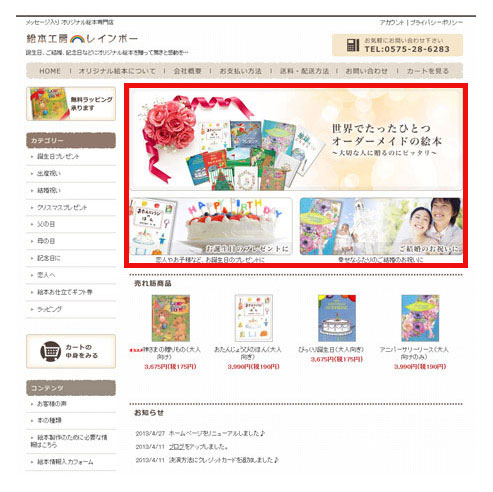
例えば、以下イメージの赤枠エリアの部分がバナーになります。



バナーを作成する際のポイント
バナーを作成する際のポイントは、作成するバナーによって異なりますが、共通して言えることは以下のような点です。
- 綺麗な写真などを使用しバナーを作る
- 色を使いすぎない
- フォントの種類は読みやすいものを選ぶ
- 文字を入れすぎない
- 書き出しする際に画像のファイルサイズに気をつける
- 定期的に保存しながら作業をする
綺麗な写真などを使用しバナーを作る
例えば、商品ページへ誘導するためのバナーを作成する場合、誘導先に関連する商品の写真等を使ってバナーを作ります。
その時に使用する商品写真は、出来るだけ綺麗なものを使いましょう。
暗い写真は購買意欲を下げかねないので、補正などして明るく調節します。
色を使いすぎない
バナーには、一つひとつ目的や意味が存在しています。
例えば、何種類もの色を取り入れてしまうと、何に注目してほしいのか?なんのバナーなのか?
わからなくなってしまい、統一感も失われてしまいます。
結果、せっかく作ったバナーもお客様に伝わらず、意味のないものになってしまう可能性があります。
そのため、色を使うバランスも大切です。
フォントの種類は読みやすいものを選ぶ
フォントの種類にも様々なものが存在します。
日本語で読めないものは滅多にないと思いますが、気をつけて頂きたいのが英字フォントです。
たまに独特な筆記体のものや、オシャレな英字のフォントで、作成されたバナーが設置されている場合があります。
デザインとしてさり気なく入れているなら問題ないと思いますが、読ませる場合の文字や文章に使用する際は注意してください。
文字を入れすぎない
バナーに入れる際の文字量にも注意が必要です。
「伝えたいことが沢山あるので、文字が多くなってしまった」
すごくわかります。
実際、当方にバナー制作のご依頼をして頂いたクライアント様の中にも、
そういったケースは意外とあります。
なので、可能な限り私達もご対応させて頂いておりますが、基本的に、長い文章はバナーには入れない方向性でアドバイスさせて頂いています。
といいますか、入れることが難しいというところが正直なところです。
入れてしまうと、デザイン性を落としかねるだけでなく、文字が読みづらくなる傾向にあるため、バナーそのものの意味を損ねてしまう可能性があるからです。
書き出しする際に画像のファイルサイズに気をつける
ご使用いただいている画像編集ソフトによっても異なるかと思いますが、バナーを作成し、作成したものを画像として書き出す際には、ファイルサイズに気をつけましょう。
特にネットショップでは、画像を色んな場面で使うことが考えられます。
例えば、トップページに沢山のバナーや画像を掲載していると、ページの読み込み速度にはその分の時間がかかります。
長期運用を見越して、また、訪問者さんのことも配慮し、少しでも読み込み速度の早いページを目指すためにも、画像ファイルサイズには気をつけましょう。
定期的に保存しながら作業をする
最後に、バナーを作っている最中は定期的に保存するようにしましょう。
というのも、いつパソコンが固まったり壊れてしまうかわからないからです。
バナー作成が終盤に差し掛かり、あと少しで完成だ!というタイミングで、パソコンが固まったり、ソフトがフリーズしてしまったことが、昔何度かありました。
あの瞬間・・「終わった」・・・
と思って、その日は、終日へこんでいたのを覚えています。
結局、初めから作り直すわけですが、一度目に作ったものを、二度目でも完璧に再現することは困難です。
今はもうそういったことはありませんが、昔の私のようにならないように、保存はこまめに行なってくださいね。