「ホームページがシンプルで綺麗に整っている」「このサイトのデザイン綺麗だから参考にしたい」そんな魅力的なホームページは、基本的にCSS(スタイルシート)を上手に活用されています。
今回は、初心者の方向けにCSSについて解説していきたいと思います。

CSS(スタイルシート)とは?
CSS(Cascading Style Sheets)とは、WEBページにスタイルを指定する時に使用する言語をいいます。
WEBサイトの基本はHTMLとCSSから成り立っています。
HTMLでマークアップし、CSSで装飾をする形です。
HTMLの基礎について知りたい人は「ホームページ作成に必要なHTMLとは?基礎知識を学ぼう」をご参照ください。
CSSとは簡単にいうと、デザイン(装飾)するために必要な言語になります。
CSSの基本
CSSを使用するには、HTMLがベースに必要となりますので、HTMLに触れたことがないという方は「ホームページ作成に必要なHTMLとは?基礎知識を学ぼう」をご参照ください。
以降からは、上記ページ内容をもとに説明していきます。
HTMLファイルの準備
まず、HTMLファイルを準備しておきましょう。
今回は、index.htmlというファイル名で、test-siteというフォルダに格納しています。(ファイル名やフォルダ名は任意のもので構いません)

中身については、前述でご紹介している参考ページ内に書かれている、以下のHTMLを使用します。
<html>
<head>
<title>ここにページのタイトルを入力</title>
<meta name="Description" content="ここにページの概要を入力">
</head>
<body>
<h1>見出し(h1)</h1>
<p>本文を書こう。本文を書こう。本文を書こう。</p>
<h2>見出し(h2)</h2>
<p>本文を書こう。本文を書こう。本文を書こう。</p>
<h3>見出し(h3)</h3>
<p>本文を書こう。本文を書こう。本文を書こう。<br><a href="cocoarea.jp">リンク挿入</a></p>
</body>
</html>CSSファイルの作成
次に、CSSファイルを作成します。
この時点では、ファイルの中身は空っぽの状態で構いません。
作成方法は、基本的にHTMLファイルを作成する流れと同じですが、保存する際ファイル名の拡張子を「.css」にします。

※CSSファイルは、HTMLファイルと同じ階層に置くようにしてください。
CSSファイルの読み込み
CSSファイルを作成したら、style.cssを読み込むための記述をおこないます。
以下が読み込むための記述です。
<link rel="stylesheet" href="ここにCSSファイル名">
HTMLファイルを開き、上記の記述を以下のように<head></head>内に、追記します。
<html>
<head>
<title>ここにページのタイトルを入力</title>
<meta name="Description" content="ここにページの概要を入力">
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>見出し(h1)</h1>
<p>本文を書こう。本文を書こう。本文を書こう。</p>
<h2>見出し(h2)</h2>
<p>本文を書こう。本文を書こう。本文を書こう。</p>
<h3>見出し(h3)</h3>
<p>本文を書こう。本文を書こう。本文を書こう。<br><a href="cocoarea.jp">リンク挿入</a></p>
</body>
</html>
これで、CSSファイルが読み込める形になりました。
以降からは、実際に基本的なCSSを書いていきたいと思います。
CSSを使ってデザインしてみよう
まずは、CSSを使うことで「こんなことができるよ」という例をご紹介していきます。
基本的にコピぺすれば使えるので、ご自由に使用いただいて構いません。
文字サイズを変更する
文字のサイズや色もデザインの一部です。
文字サイズを変更するには、CSSファイルを開き、以下のように記述し、ファイルを保存(CSSを適用)します。
p{ font-size: 18px; }CSSファイルやHTMLファイルを開く際は、テキストエディタというものを使うのが一般的です。
様々なものがありますが、今回はパソコンの中に初期段階で入っている「メモ帳」を使います。
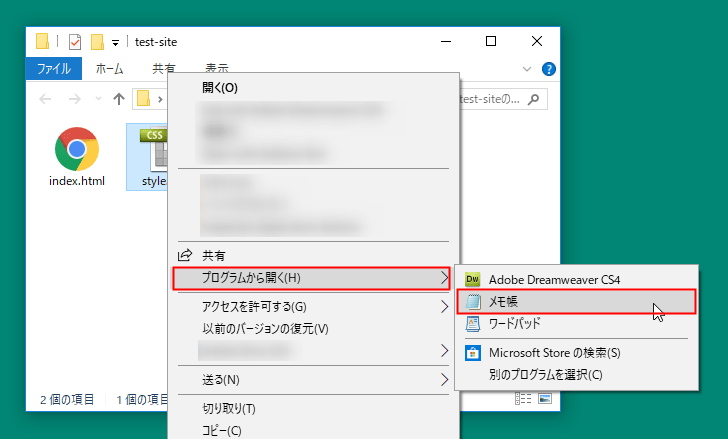
下図のような流れで開くことができると思います。
「ファイルの上で右クリック→プログラムから開く→メモ帳」


※メモ帳が見当たらない場合は、「別のプログラムを選択」からメモ帳を選択してください。
ブラウザで確認
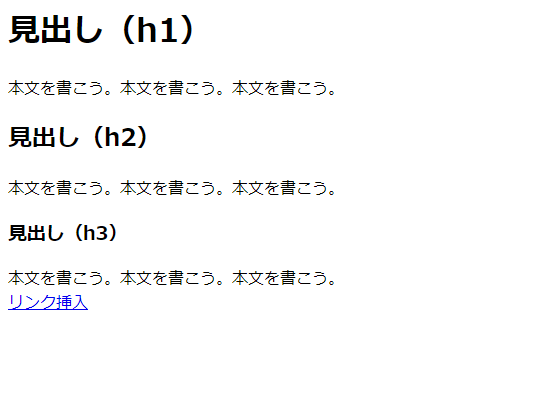
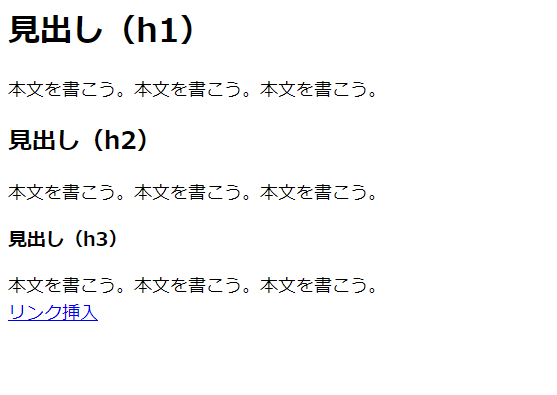
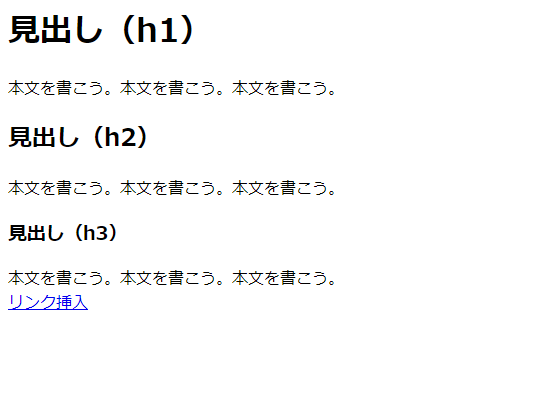
以下はブラウザ(Google Chrome)から見た、CSSを適用させる前と後のindex.htmlの表示です。

CSSを適用する前

CSSを適用した後(文章を少し大きいサイズに変更)
見比べてみると、CSSを適用する前より、適用した後のほうが<p>タグでマークアップされている文章が大きくなっていることがわかります。
文字の色を変更する
次に文字の色を変更したいと思います。
ここでは、見出しタグ(<h1>~<h3>)でマークアップした文字の色を赤色に変更する方法を紹介します。
文字を赤色に変更する場合は以下のように追記します。
p{ font-size: 18px; }
h1{ color: red; }
h2{ color: red; }
h3{ color: red; }ブラウザで確認
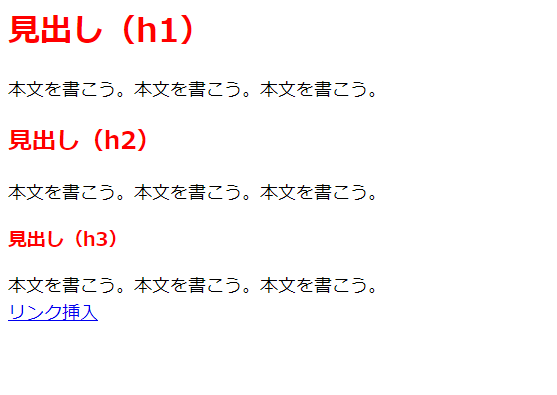
以下はブラウザ(Google Chrome)から見た、CSSを適用させる前と後のindex.htmlの表示です。

CSSを適用する前

CSSを適用した後(見出し赤色)
CSSを適用した後は<h1>~<h3>タグでマークアップされている見出しが赤色なっていることがわかります。
このように、CSSを使うことで文字のサイズを変更したり、色を変えたりだけでなく、背景色を付けたり、空白(スペース)を入れたり、右寄せや左寄せにしたりなど、様々なことが可能です。
CSSの記述ルールについて
CSSの記述方法について解説します。

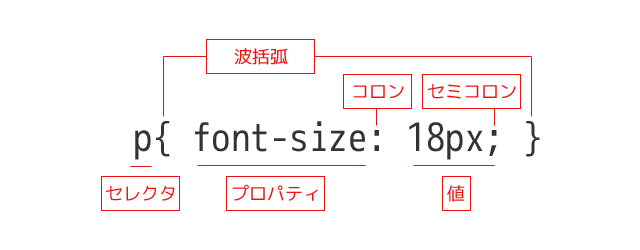
セレクタ
セレクタとは、デザインの適用先を指します。
上図の例のように、セレクタにタグを指定した場合は、HTML内すべてのp要素にデザインが適用されます。
プロパティと値
プロパティとは、デザインの種類を指します。
値はプロパティに対応している決められたものを設定します。
ひとつのセレクタには、複数のプロパティを適用することができます。
例えば、以下のように文字のサイズだけでなく、文字色や背景色などを適用することもできます。
p{
font-size: 18px;
color: red;
background-color: black;
}cssは、半角スペースや改行などを入れて、上記のようにソースコードを見やすく調節することができます。
複数のデザインを適用する際には活用しましょう。
CSSの指定方法について
上記の説明では、CSSの指定にCSSファイルを読み込む方法をご紹介しましたが、他にも下記のような指定方法が存在します。
- head要素内に記述する方法
- インラインでstyle属性を記述する方法
head要素内に記述する方法
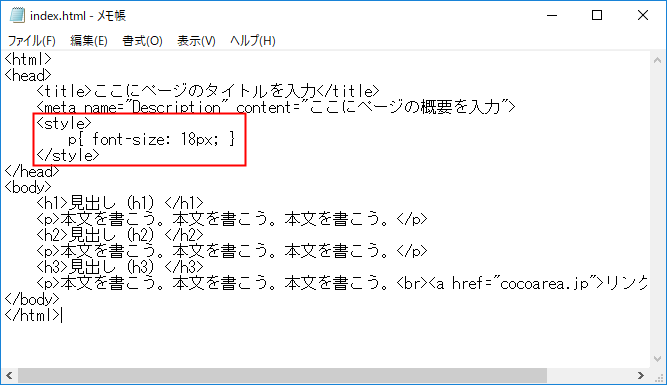
下図のように、<head>~</head>内に、<style>~</style>と記述し、その中にCSSを記述します。

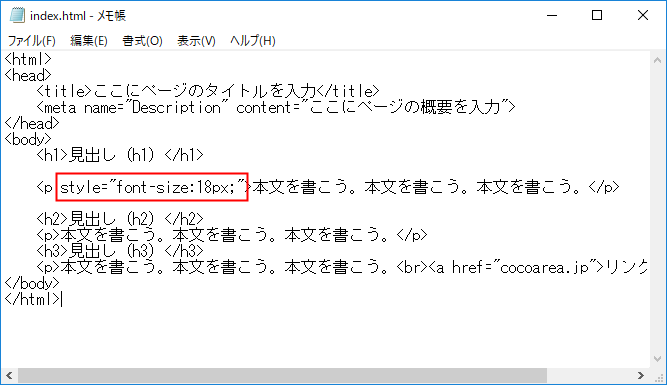
インラインでstyle属性を記述する方法
下図のように、デザインを適用したいタグに直接「style=”〇”」と記述します。

何らかのやむを得ない理由がない限り、CSSファイルを読み込む指定方法が一般的です。CSSを外部ファイルとして作成しておくことで、HTMLファイルが複数になっても共通スタイルとして使えるため便利です。
まとめ
今回はCSSの基本のお話をさせて頂きました。
最後に簡単にまとめると、
- CSSはデザインをするための言語
- CSSの記述には基本的なルールがある
- CSSを指定する方法は主に3つあり、外部ファイルとして読み込むのがベター
となります。
基本を押さえれば、後はCSS記述のルールでお話しした、セレクタ、プロパティや値などを必要に応じて覚えていくことで、より高度なデザインをすることが可能です。