ホームページを作成する時に、スマホ対応でよく聞くレスポンシブデザインってなに??
レスポンシブウェブデザインにすることで、どんなメリットもしくはデメリットがあるの?
そんな疑問にお答えします。

レスポンシブWebデザインとは?
レスポンシブWebデザインとは、色々な大きさの画面でも、見やすくて使いやすいWebサイトにするために用いられる作成方法です。
昨今、パソコン以外にもスマートフォン、タブレットなど様々な環境(端末)からWebサイト(ホームページ)を見るユーザーが増えてきました。
そうなると様々な環境を配慮して、WEBサイトをユーザーに案内する必要が出てきます。
そこで有効的な方法のひとつが「レスポンシブWebデザイン」です。
先述通り、レスポンシブWebデザインにすることで、色々な大きさの画面(PC画面やスマホ画面等)でも、見やすく使いやすいWebサイトを作成することができます。
レスポンシブWebデザインの例
ここでは、レスポンシブWebデザインで作成しているWEBサイトの例として、当サイトを参考にお話します。
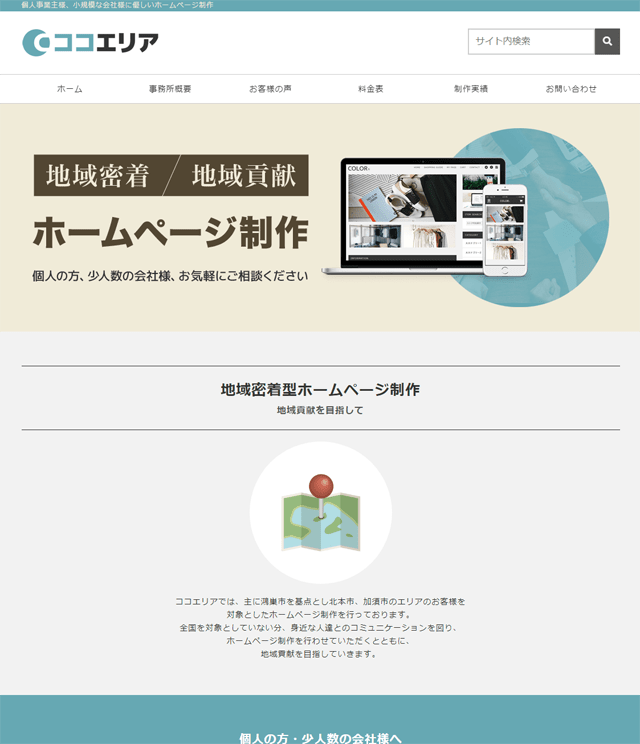
まずは、以下の画像をご覧ください。
※ご覧頂くタイミングによっては、デザインが変更されている場合がございます。

上記画像は、当サイトをPC(パソコン)の画面から閲覧した場合のトップページの一部分になります。
続いて、以下の画像は、ブラウザの横幅を小さく(375px)し、当サイトを閲覧した場合のトップページの一部分です。
この横幅(大きさ)は、スマホ画面で実際に閲覧しているイメージに近いものとなります。

スマホ画面では、ロゴ下にあるグローバルナビゲーションをピックアップした上で設置し、画面下部にはスマホユーザー用に、あらたなメニューやフォームのボタン等を設置したりと、スマホ用に設計しデザインしています。
上記のように、レスポンシブWebデザインでは、画面の大きさ(幅)などに合わせて、見やすく使いやすいWEBサイトを作成することができます。
レスポンシブWebデザインは、「レスポンシブデザイン」や「レスポンシブ対応」などと呼ばれる場合もあります。
レスポンシブWebデザインの特徴
以前は、PCとスマホを対応したWEBサイトを作成する場合、それぞれのデータ(PC用とスマホ用の2種類)を用意する必要がありました。
レスポンシブWebデザインでは、同様の作成をする場合、基本的に1つのデータを用意し、メディアクエリ(後述)を使用することで実現できるため、運営管理もしやすくなります。
メディアクエリとは、デバイスの解像度・ウィンドウの幅などの指定条件にあわせて別々のCSSを適用できる機能です。
レスポンシブWebデザインのメリット
レスポンシブWebデザインのメリットについてお話します。
管理がしやすい
前述の通りデータが1つ(HTML等)なので、サイトの修正や更新・コンテンツ追加などを行う場合、1度の作業で済みます。
これが、パソコン用サイトとスマホ用サイトそれぞれ別々で構築している場合、その分の作業が発生します。
URLが統一されるのでシェアされやすい
パソコン用、スマホ用サイトのそれぞれのURLが存在する場合、シェアする場合も見せたいユーザーのデバイスに合わせる必要があります。
また、同じページでも複数のURLが存在するということは、SEO効果も分散し半減してしまう可能性もあります。
それに比べて、レスポンシブWebデザインの場合は、URLが1つに統一されるので上記のような心配はありません。
レスポンシブWebデザインのデメリット
続いて、レスポンシブWebデザインのデメリットについて見ていきたいと思います。
細かな調整・デザインなどがしにくい
レスポンシブデザインでは、基本的にすべてのデバイスで共通の情報が表示されます。
そのため、各デバイスに合わせたデザインやレイアウトなどの細かな変更は難しいといえます。
表示速度に注意が必要
レスポンシブWebデザインは、管理がしやすい(HTMLファイルが1つ)分、パソコンと同じ大きさのデータがスマホでも表示されるので、読み込み速度に時間がかかってしまうケースがあります。
そのため構築する際は、画像の圧縮などスマートフォンのことを配慮して行う必要があります。
レスポンシブWebデザインの作り方
レスポンシブWebデザインの作り方について、簡単にご説明します。
viewport
レスポンシブWebデザインにするには、まずビューポート(viewport)をHTMLファイルのhead要素内にmeta要素で設定します。
ビューポートとは、表示サイズのことを指します。
<meta name="viewport" content="width=device-width,initial-scale=1">width=device-widthは、viewportの幅をデバイスのスクリーン幅に合わせる、という意味です。widthにpxで幅指定もできますが、「device-width」を指定することで、解像度が異なるさまざまなデバイスに対応できます。
メディアクエリ
メディアクエリとは、画面の幅に応じて適用するCSS(スタイルシート)を切り替える方法です。
メディアクエリの設定方法は、主に以下の2種類があります。
CSSファイル内に指定する方法
以下は、画面幅が480px以上の時に適用される指定です。
@media screen and (min-width: 480px) {
/* この中にスタイルを記述 */
}HTMLファイル内に指定する方法
以下は、デバイスごとにCSSファイルを用意する場合の例です。
記述例では、画面幅が0px~480pxの時にファイルが適用される指定をしています。
記述する場所は、HTMLファイル内です。
<link rel="stylesheet" media="(max-width: 480px)" href="style.css">スマホ対応の重要性
現在、多くのユーザーがスマートフォンからもWEBサイトを閲覧しています。そのためスマホ対応は必須といえるでしょう。
また検索エンジンGoogleでは、モバイルフレンドリーを掲げ、スマホ対応を検索順位の判断基準に加えています。
参考:Google ウェブマスター向け公式ブログ: モバイル フレンドリー アップデートを開始します
さらには、「モバイルファーストインデックス(MFI)」を開始するとも言われています。
参考:Google ウェブマスター向け公式ブログ: モバイル ファースト インデックスを開始します
これまで、PCページを基準に評価されてきましたが、今後はスマホページなどが評価基準になるということでしょう。
このことからわかるように、スマホ対応の可否はSEOにも大きく影響するかと思われますので、現在WEBサイトがスマホ未対応の場合は、できる限り早めにスマートフォン対応するようにしましょう。
まとめ
レスポンシブWebデザインとは?から始まりメリット、デメリット、作り方等、終盤にはスマホ対応の重要性についてお話させていただきました。
ご覧いただいたように、レスポンシブデザインにはメリットも多く存在しますが、残念ながらデメリットもあります。
取り入れる場合は、サイトの規模やユーザーのことを考慮しながら長期運営も視野に入れ検討してみてはいかがでしょうか。
Webデザイン, ホームページ制作, レスポンシブデザイン